New Property status labels can be added in Theme Options – General – Listing Labels.
When you add a new property status, you may require to add custom css for it, so that you can arrange text and choose background color. Custom CSS panel is in Theme Options – Design.
For example: you add status ‘new offer’ and ‘hot offer’. This is the css code that you must as as well:
.ribbon-wrapper-hot-offer{
background: #FB6A5C;
}
.hot-offer{
font-size: 15px!important;
padding: 12px 30px;
color: #fff;
text-align: center;
margin: 0px auto;
}
.featured_property .hot-offer,
.property_listing .hot-offer {
font-size: 12px!important;
padding: 7px 0px;
}
.ribbon-wrapper-new-offer{
background: #FB6A5C;
}
.new-offer{
font-size: 15px!important;
padding: 12px 30px;
color: #fff;
text-align: center;
margin: 0px auto;
}
.featured_property .new-offer,
.property_listing .new-offer {
font-size: 12px!important;
padding: 7px 0px;
}
IMPORTANT: if you type the status with caps letters, the css must include the new names with the same caps letters.
—
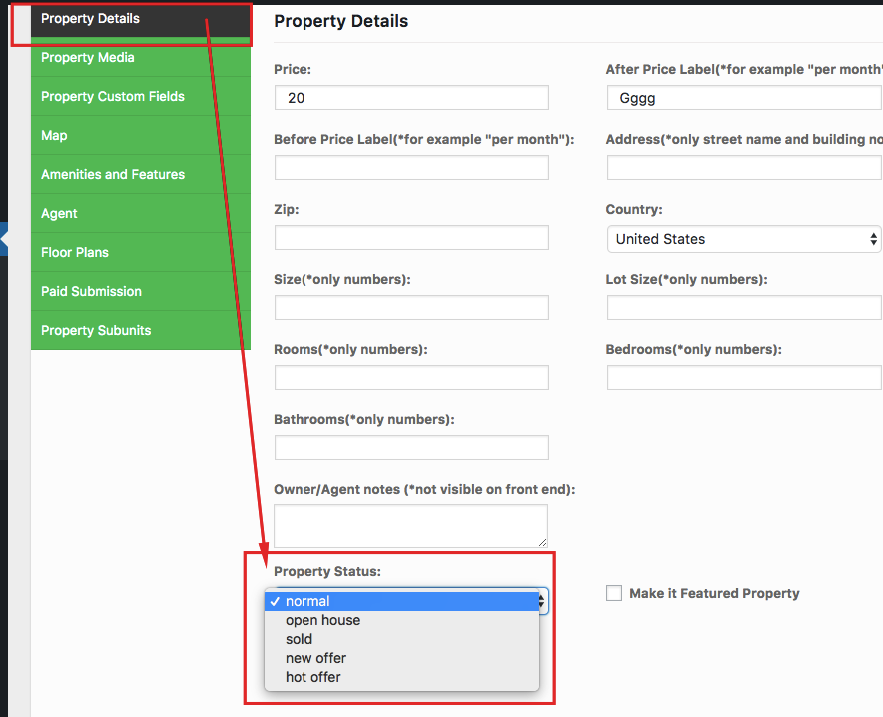
Status is selected from Admin – Edit property

And status can be selected from submit form as well, and admin can control what fields to allow to be selected in submit and which fields are mandatory

