To change the step size in slider you need to open
wpestate/js/control.js
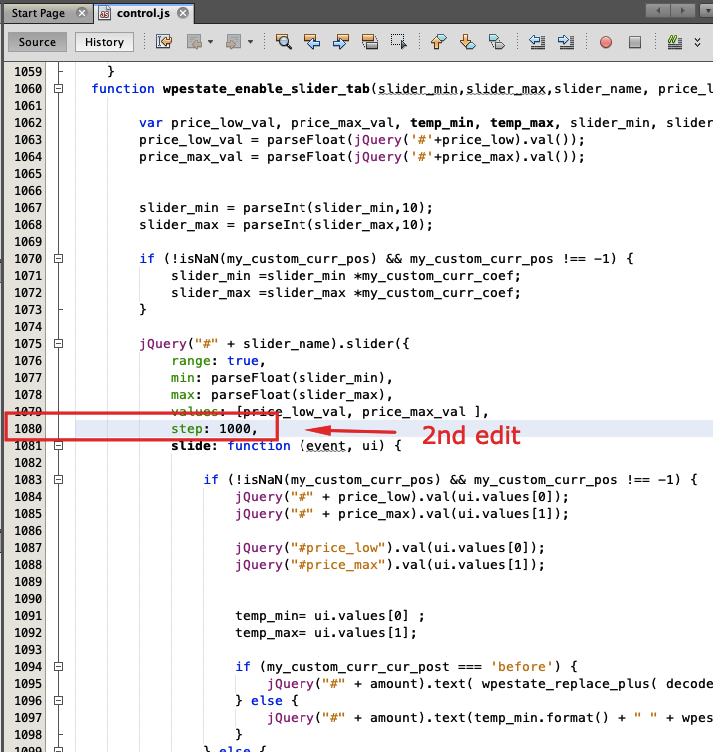
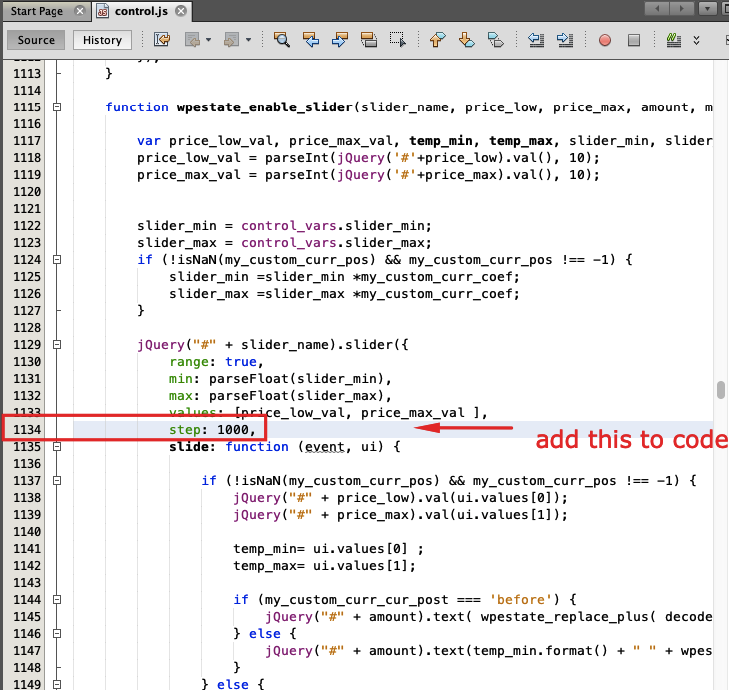
There you have the function wpestate_enable_slider(); TWICE!!
Add the “step code ” in both places after the value data in the slider creation code. Should have something like
jQuery("#" + slider_name).slider({
range: true,
min: parseFloat(slider_min),
max: parseFloat(slider_max),
values: [price_low_val, price_max_val ],
step: 1000,


Change step:1000 to step 10, or 100 or what is the value you wish
Note: this applies for shortcode, widget, and mobile sliders as well.
