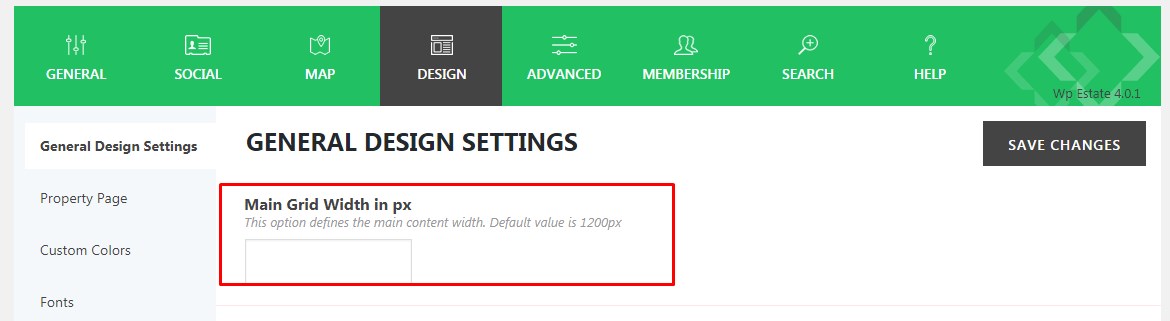
From Theme Options – General Design Settings you can control the following:
Main Grid Width in px


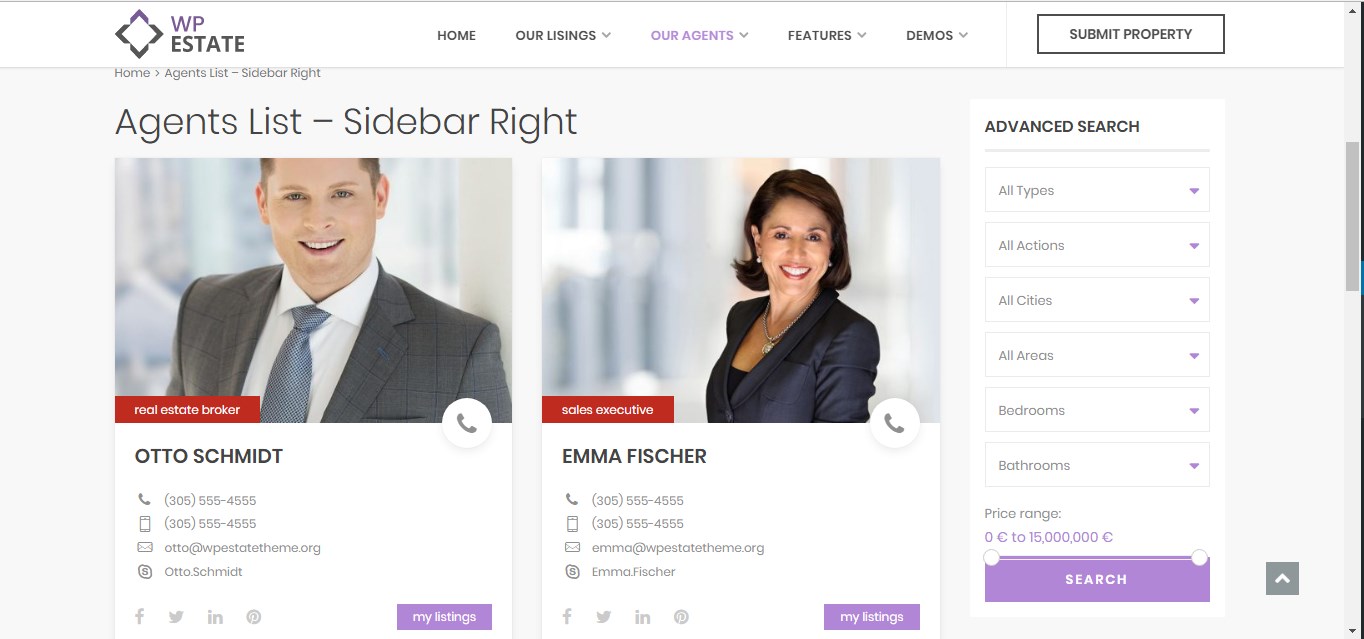
Content Width (by default we use 1/3 (widget) + 2/3 content).
NOTE: Use this setting only if you plan to have a sidebar on every page/post in the site. If not, leave blank and use default theme grid.

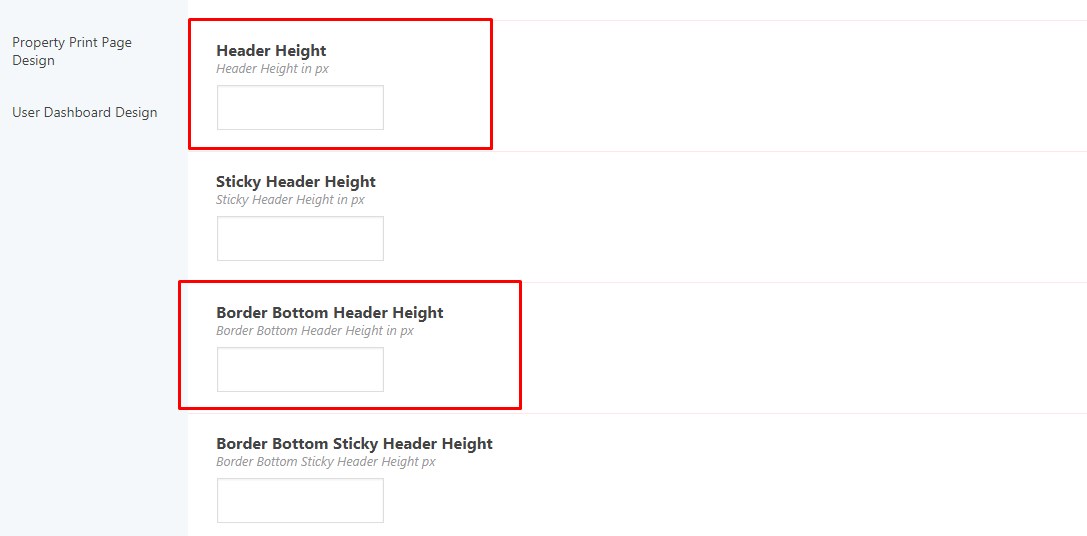
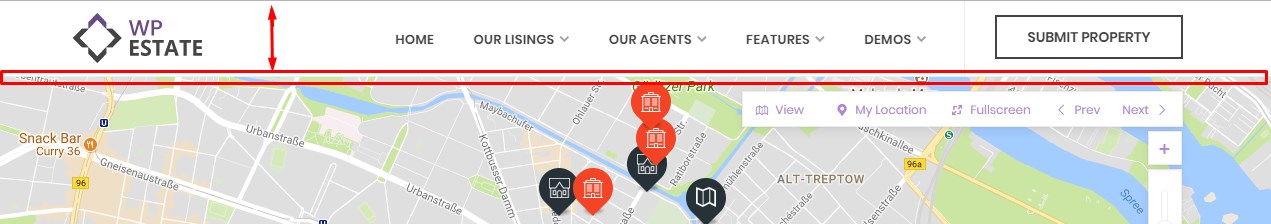
Header Height and Border Bottom Header Height

You can change the height of the header and of the border

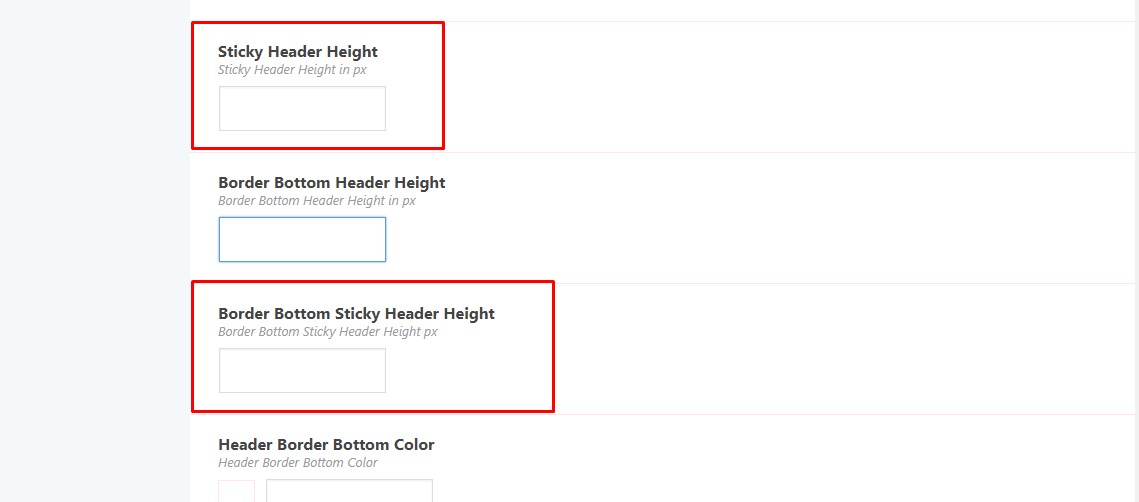
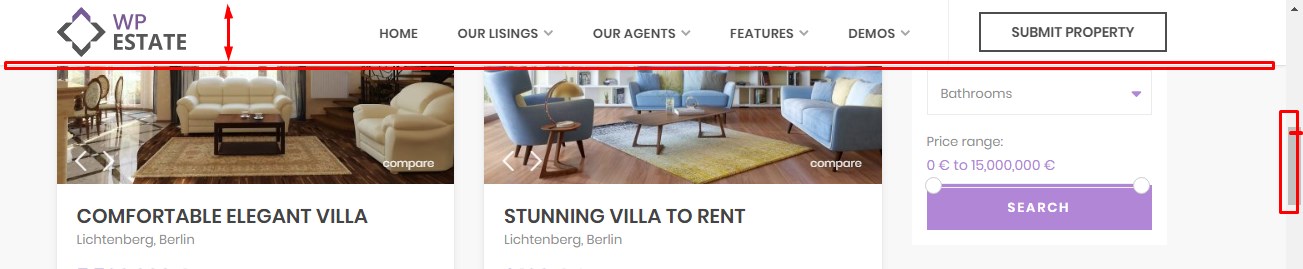
Sticky Header height and Border Bottom Sticky Header Height

You can change the height of the sticky header and the border for sticky header.
The sticky header is the one that appears after you scroll the page.

Header Border Bottom Color and Sticky Header Border Bottom Color
 From these sections you can set the colors for the borders and header for main and sticky.
From these sections you can set the colors for the borders and header for main and sticky.
From general design settings you can now control the padding and color of the content area.

These controls work for property post, agent post and blog post content:
From this area you globally disable or enable breadcrumbs throughout the entire site: